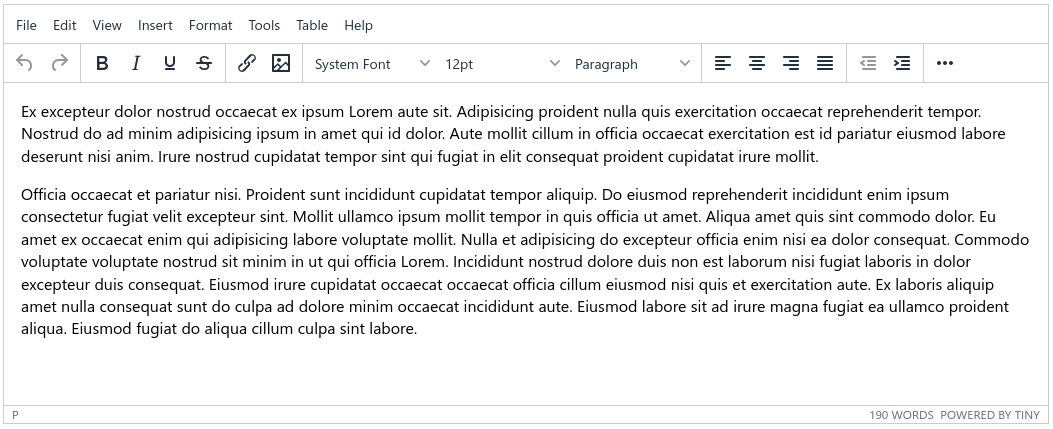
TinyMCE
TinyMCE gives you total control over your rich text editing. It's fully integrated in Murph as form types.

Classic form
src/Form/ExampleType.php
namespace App\Form\ExampleType;
use App\Core\Form\Type\TinymceTextareaType;
use Symfony\Component\Form\AbstractType;
use Symfony\Component\Form\FormBuilderInterface;
class ExampleType extends AbstractType
{
public function buildForm(FormBuilderInterface $builder, array $options)
{
$builder->add(
'myField',
TinymceTextareaType::class
);
// ...
}
// ...
}
Page form
src/Entity/Page/YourPage.php
namespace App\Entity\Page;
use App\Core\Entity\Site\Page\Block;
use App\Core\Form\Site\Page\TinymceTextareaBlockType;
#[ORM\Entity]
class YourPage extends Page
{
public function buildForm(FormBuilderInterface $builder, array $options)
{
$builder->add(
'myBlock',
TinymceTextareaBlockType::class,
[
'label' => 'My block',
'row_attr' => [
],
'options' => [
// options given to the sub form
],
]
);
// ...
}
public function setMyBlock(Block $block)
{
return $this->setBlock($block);
}
public function getMyBlock(): Block
{
return $this->getBlock('myBlock');
}
// ...
}
Options
There are 2 predefined modes:
- Default:
default - Light:
light
To specify a mode, you must define the attribute data-tinymce:
src/Form/ExampleType.php
$builder->add(
'myField',
TinymceTextareaType::class,
[
// ...
'attr' => [
'data-tinymce' => 'light',
],
]
);
src/Entity/Page/YourPage.php
$builder->add(
'myBlock',
TinymceTextareaBlockType::class,
[
// ...
'options' => [
'attr' => [
'data-tinymce' => 'light',
],
],
]
);
To custom the editor, see the example below:
assets/js/admin.js
import '../../vendor/murph/murph-core/src/core/Resources/assets/js/admin.js'
window.tinymce.language = 'fr_FR'
window.tinymceModes = {
myCustomMode: {
plugins: '...',
menubar: '...',
toolbar: '...'
quickbars_selection_toolbar: '...'
contextmenu: '...'
templates: [
{
title: 'Container',
description: 'Add a bootstrap container',
content: '<div class="container"><div class="selcontent"></div></div>'
}
// ...
],
content_style: '...'
}
}
src/Form/ExampleType.php
$builder->add(
'myField',
TinymceTextareaType::class,
[
// ...
'attr' => [
'data-tinymce' => 'myCustomMode',
],
]
);
src/Entity/Page/YourPage.php
$builder->add(
'myBlock',
TinymceTextareaBlockType::class,
[
// ...
'options' => [
'attr' => [
'data-tinymce' => 'myCustomMode',
],
],
]
);
Rendering
TinyMCE generates HTML. To render, simply use {{ value|raw }}.