GrapesJS
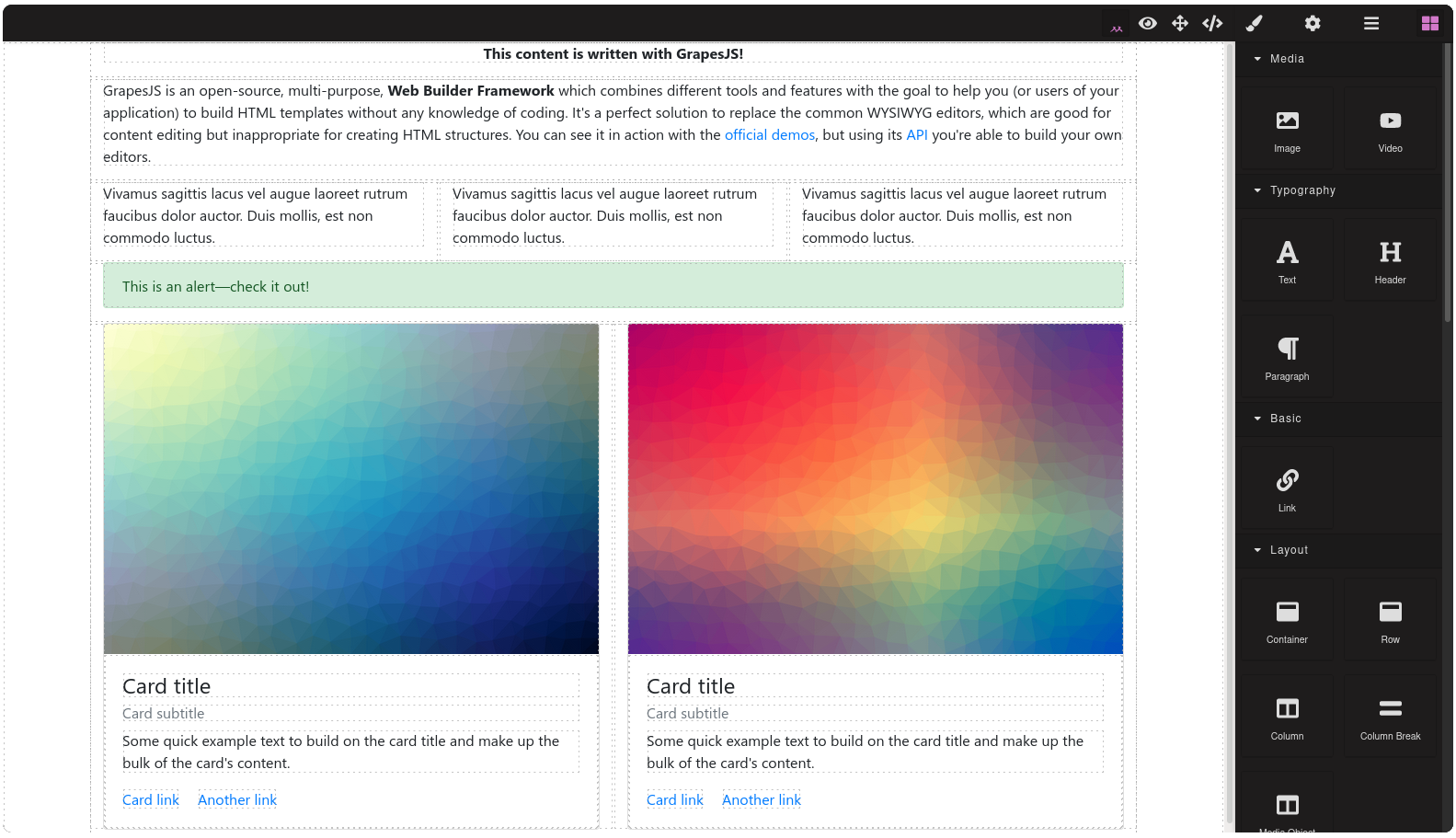
GrapesJS is a web builder which combines different tools and features with the goal to help users to build HTML templates without any knowledge of coding. It's a very good solution to replace the common WYSIWYG editor like TinyMCE.
GrapesJS is fully integrated in Murph as form types.

Classic form
// src/Form/ExampleType.php
namespace App\Form\ExampleType;
use App\Core\Form\Type\GrapesJsType;
use Symfony\Component\Form\AbstractType;
use Symfony\Component\Form\FormBuilderInterface;
class ExampleType extends AbstractType
{
public function buildForm(FormBuilderInterface $builder, array $options)
{
$builder->add(
'myField',
GrapesJsType::class
);
// ...
}
// ...
}
Page form
// src/Entity/Page/YourPage.php
namespace App\Entity\Page;
use App\Core\Entity\Site\Page\Block;
use App\Core\Form\Site\Page\GrapesJsBlockType;
#[ORM\Entity]
class YourPage extends Page
{
public function buildForm(FormBuilderInterface $builder, array $options)
{
$builder->add(
'myBlock',
GrapesJsBlockType::class,
[
'label' => 'My block',
'row_attr' => [
],
'options' => [
// options given to the sub form
],
]
);
// ...
}
public function setMyBlock(Block $block)
{
return $this->setBlock($block);
}
public function getMyBlock(): Block
{
return $this->getBlock('myBlock');
}
// ...
}
Options
There are 3 modes:
- Bootstrap 4 (default):
bootstrap4 - Preset webpage:
presetWebpage - Preset newsletter:
presetNewsletter
To specify a mode, you must define the attribute data-grapesjs:
src/Form/ExampleType.php
$builder->add(
'myField',
GrapesJsType::class,
[
// ...
'attr' => [
'data-grapesjs' => 'bootstrap4',
],
]
);
```php-inline title="src/Entity/Page/YourPage.php"
$builder->add(
'myBlock',
GrapesJsBlockType::class,
[
// ...
'options' => [
'attr' => [
'data-grapesjs' => 'bootstrap4',
],
],
]
);
Rendering
GrapesJS will generate a JSON which contains HTML and CSS.
- To extract HTML:
{% set html = value|grapesjs_html %} - To extract CSS:
{% set css = value|grapesjs_css %}
Depending of the mode, you will need to import in the app sass file:
- Bootstrap 4:
@import "~bootstrap/scss/bootstrap.scss"; - Preset webpage:
@import "~grapesjs-preset-webpage/dist/grapesjs-preset-webpage.min.css"; - Preset newsletter:
@import "~grapesjs-preset-newsletter/dist/grapesjs-preset-newsletter.css";