Global settings
Create settings
The creation of settings is based on events.
Using an event subscriber, you can create settings and define how to edit them. A setting's value is stored in json so a value could be a string, a boolean, an array, etc.
See the example below.
src/EventSubscriber/SettingEventSubscriber.php
namespace App\EventSubscriber;
use App\Core\Event\Setting\SettingEvent;
use App\Core\EventSubscriber\SettingEventSubscriber as EventSubscriber;
use App\Core\Setting\SettingManager;
use Symfony\Component\Form\Extension\Core\Type\CheckboxType;
use Symfony\Component\Form\Extension\Core\Type\ColorType;
class SettingEventSubscriber extends EventSubscriber
{
protected SettingManager $manager;
public function __construct(SettingManager $manager)
{
$this->manager = $manager;
}
public function onInit(SettingEvent $event)
{
$this->manager->init('app_font_color', 'Design', 'Font color', , '#fff');
$this->manager->init('app_background_color', 'Design', 'Background color', '#333');
$this->manager->init('app_maintenance_enabled', 'System', 'Maintenance', false);
}
public function onFormInit(SettingEvent $event)
{
$data = $event->getData();
$builder = $data['builder'];
$entity = $data['entity'];
if (in_array($entity->getCode(), ['app_font_color', 'app_background_color'])) {
$builder->add(
'value',
ColorType::class,
[
'label' => $entity->getLabel(),
]
);
}
if (in_array($entity->getCode(), ['app_maintenance_enabled'])) {
$builder->add(
'value',
CheckboxType::class,
[
'label' => $entity->getLabel(),
]
);
}
}
}
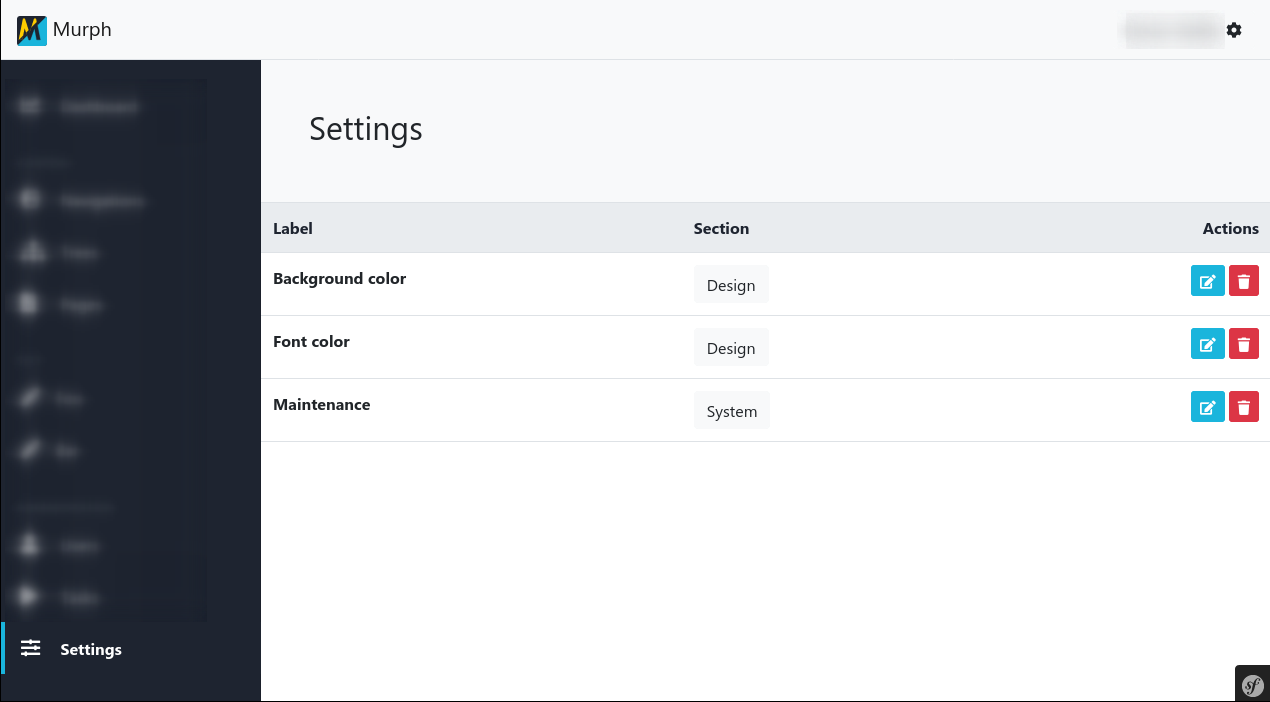
Result:

Access settings
Settings are accessible using App\Core\Setting\SettingManager which is a service.
src/Controller/FooController.php
namespace App\Controller;
use App\Core\Setting\SettingManager;
use Symfony\Component\HttpFoundation\Response;
class FooController
{
public function foo(SettingManager $settingManager): Response
{
$fontColor = $settingManager->get('app_font_color');
$backgroundColor = $settingManager->get('app_background_color');
$maintenanceEnabled = $settingManager->get('app_maintenance_enabled');
// ...
}
}
In a template, you can use the function setting:
Font color: {{ setting('app_font_color') }}<br>
Background color: {{ setting('app_background_color') }}<br>
Maintenance enabled: {{ setting('app_maintenance_enabled') ? 'Yes' : 'No' }}<br>
Update settings
Settings are accessible using App\Core\Setting\SettingManager which is a service.
src/Controller/FooController.php
namespace App\Controller;
use App\Core\Setting\SettingManager;
use Symfony\Component\HttpFoundation\Response;
class FooController
{
public function foo(SettingManager $settingManager): Response
{
$settingManager->set('app_font_color', '#f00');
$settingManager->set('app_background_color', '#00f');
$settingManager->set('app_maintenance_enabled', true);
// ...
}
}
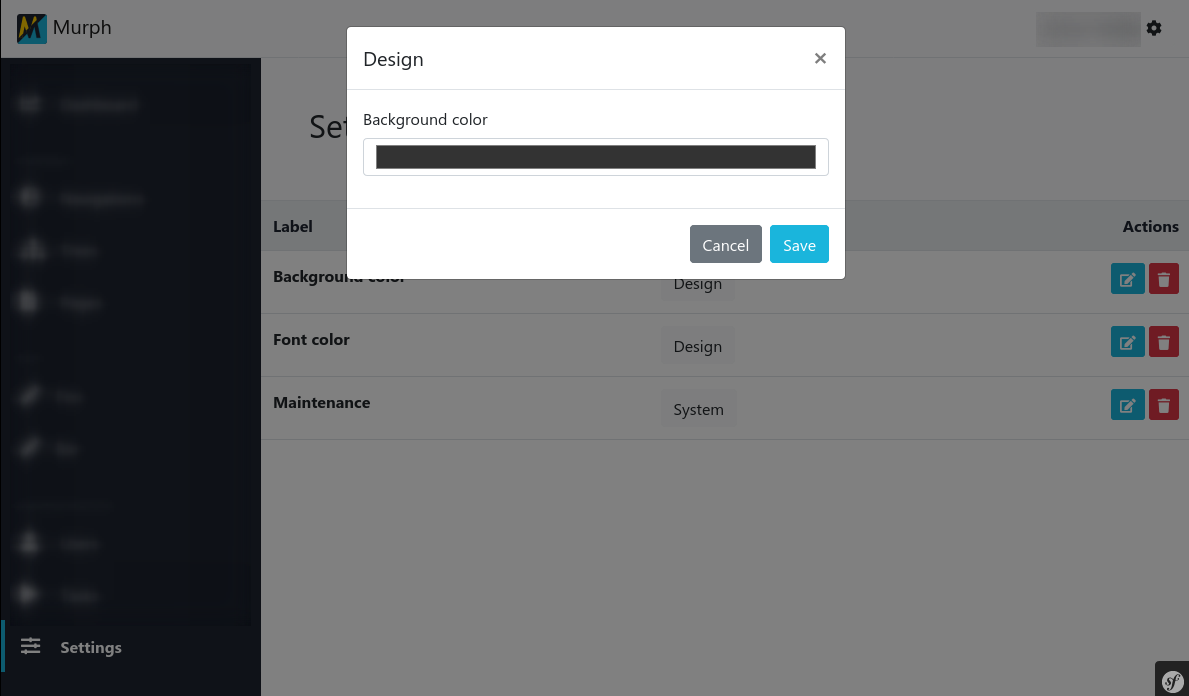
You can also edit them from UI:

Options
You can add options using this way:
Available options:
view(default:false): show a large modal